how to use figma to design an app
- 30 min read
- Figma, Tools, Plugins, Round-Ups
There are literally thousands of Figma plugins out there. Which ones do you use? How often do you use them? We've scouted for some of the useful ones, and we hope that the ones listed below will help you improve your workflow. Whether you're just starting out with Figma or have been using it for a good while now, this post will give you just enough pointers to make your design process faster and smoother.
Table of Contents
Below you'll find quick jumps to specific plugins and guides you may need. Scroll down for a general overview or skip the table of contents. Also, take a look at the other
- 3D views
- accessibility
- animation
- annotations
- auto renaming
- avatars
- brand logos
- charts
- clean up before handoff
- group in a grid
- content placeholders
- color palettes
- curve your text
- design tokens
- design systems
- device mock-ups
- exporting, exporting 2
- file structure
- fonts preview
- Google Fonts
- Google Sheets sync
- HTML email templates
- icons
- illustrations
- interactive components
- grid
- maps
- name conventions
- note-taking
- patterns
- photos
- remove backgrounds
- redlines
- responsive design and testing
- reverse the order
- shapes and SVG
- slide deck
- table generator
- wayfinding template
- text replacement
- tracing images
- type scale
- upload images from mobile
- utilities
- wireframing and prototyping
3D Views and Perspectives in Figma
Vectary 3D Elements makes eveything just a little bit more spatial. It's one of the easier ways of adding 3D mockups to your designs, as well as add layers, wrapping and transforms. You can place your Figma design into a preferred 3D mockup or create your custom 3D element. You can take a closer look at the thorough guide and video about the plugin to get started.

Additionally, Figmockups and Clay Mockups 3D include a larger repository of 3D mock-ups, and Fig3D converts objects into 3D models, and you can even group shapes and move them to 3D models together.
Accessibility in Figma
We all want to design better and inclusive experiences, but sometimes we might be forgetting about just the right color contrast, or a proper tab order. Luckily, there are plenty of Figma plugins for accessibility.
Stark is a full powerhouse on everything accessibility. It includes contrast checking and vision simulators, and it also allows you to reorder your sequences in focus order. It also displays the contrast ratio for any two objects that you select. Alternatively, you can also use Contrast as well.

For accessible color palettes, Geenes.app is a reliable and sophisticated tool that allows you to create, maintain, sync and test color palettes and their variations. It's really difficult to imagine any Figma setup that doesn't have this plugin installed!

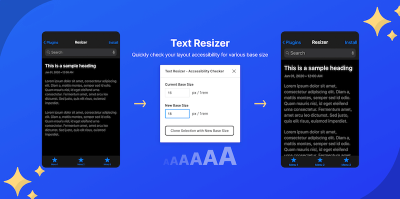
If you need to test how a different font size will impact your layout, Text Resizer helps you to see what exactly happens with increased or decreased font sizes.

Animation Editor in Figma
It shouldn't be a big revelation that creating animations in Figma doesn't really require sophisticated external tools like Adobe After Effects. With Figmotion, you have an advanced animation tool right at your fingertips. You select a frame, add an animation, and then navigate the timeframe via a time handle — with the option to update easing, keyframes and anchor points.

If you'd like to dive a bit deeper into animation with Figma, a guide to adding animation to your designs in Figma shows the entire workshop, and various options you have, step-by-step.
Annotations Made Easy in Figma
How do you usually handle annotations when working with Figma? We came across two annotation kits that make communication on a design a lot smoother and less prone to misunderstandings.

One of them is Annotation Kit 2.0: A variety of sticky notes and measuring lines and tools make it easy to add context and annotations for your team members as you're working.
The A11y Annotation Kit focuses on accessibility considerations that designers might want to share with developers when handing off a design. Whether it's adding callouts for elements, indicating focus order, or specifying keyboard interactions, the kit translates some of the often cryptic WCAG wording into easy-to-use stickers that you can use to highlight key parts of the page. All components are pre-filled with the correct CSS or HTML elements.
Annotations With Redlines in Figma
Annotating a design with detailed measurements and specs to help the developers in charge make sense of it all can be a time-consuming process. Redlines is here to change that. The plugin helps you quickly measure and plot dimensions of any selected object. All you need to do is select one or more layers, customize the redline settings, and choose a redline option to plot.

Auto Rename Frames and Layers in Figma
When it comes to organizing your design files, Rename it has got your back. You can batch rename your frames and layers. You can also rename multiple layers at once by applying custom filters. If you want to convert the layer name case from uppercase to lowercase or even camel case, you can use %* with a combination of letters to convert.

Avatars for Design Mockups in Figma
Sometimes we need to plug in a bit more than just text strings, and perhaps we need a few more options for our avatars. That's where UI Faces can help.

All avatars are collected from various sources (they are always provided), and they can be filtered by age, gender and emotion, but of course you need to check the source and the license before actually using it. Additionally, take a look at User Profiles.
Brand Logos Embedding in Figma
Perhaps you'd like to display some brand logos in reviews or testimonials, so how would you go around finding all the right logos? BrandFetch helps you easily insert brand assets into your design without leaving your Figma window. The plugin has a large library of (literally) millions of logos available at your fingertips. There is also a searchable database for you to find what you are looking for.

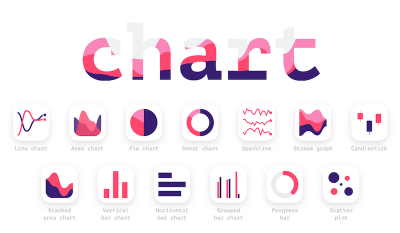
Charts Embedding in Figma
Your design process just got a bit less stressful. With Chart, you can create various charts using real or random data easily. The plugin supports copy and paste from Excel, Google sheet, Numbers and it also can sync with Google Sheets and remote JSON. Alternatively, you can also import CSV and JSON files.

Another plugin with a similar but slightly different title is the Charts Figma plugin. With it, you can create dashboards and presentations or pretty much any other type of data visualization. The plugin generates editable charts in your Figma design from simple bar charts to more complex heatmaps. You can also find a detailed guide on how to use the plugin.

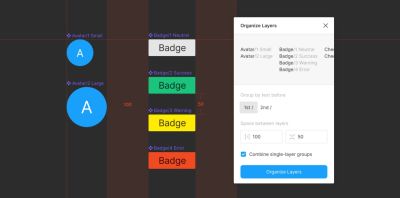
Clean Up A Messy Frame in Figma
Perhaps you've dropped a few dozens of icons in a frame, so how would you arrange them in a sensible order? Obviously, we wouldn't do such a task manually. That's where LilGrid can help.

The little helper takes elements and arranges them into a grid automatically. You just need to select what you'd like to organize, hit "Organize to Grid" and the tool takes care of the rest, rearranging only top-level elements on your page. Obviously, there is a one-step undo if you need to restore the initial state.
Clean Figma Projects Before Handoff
Hidden layers, single-layer groups, X and Y positions that aren't quite pixel-perfect — the Clean Document plugin takes care of little flaws like these so you don't have to. A great little helper to polish up your Figma project before handoff.

Content Placeholders in Figma
With the Content Reel plugin, you can design layouts quickly and easily by using text strings, images, icons and avatars from the same tool. You can search or browse through the already provided set of data, then add them to your designs or create from scratch.
The plugin also lets you create your own text strings, upload up to 20 images, and make your workflow easier and smoother by pinning your frequently used content on your home screen.

You can also run a Random Name Generator to populate random names into your mock-up.
Color Palettes in Figma
Understanding gradients, palettes, color theory and psychology are essential to creating pleasant visual designs. Figma has plenty of plugins that take a bulk of this work off your shoulders.
Color Palette provides you with a perfect color palette for your projects. You can choose from a huge library of palettes or search for a specific color code, name or number to apply to your design.

Palette by Dustin Mierau is useful when you want to generate a color palette from images. This plugin uses machine learning to help you generate a color palette that will best fit your project. You can select up to five shapes and the plugin will help fill in the shapes with colors fitting for your palette.

When designing around an image, making the right color choice is easier with the Image Palette plugin. It uses any image that you select and generates a color palette from it by selecting the five most prominent colors from the image using a median cut algorithm with a high level of accuracy.

With UI Gradients and Web Gradients, you do not have to create or select gradients one at a time, but instead, you can add several gradients to groups, texts and frames with just a single click.

Curve Your Text in Figma
With the Arc plugin, you can curve your text upwards, downwards, or even into a circle. The plugin adds an additional toolbar for controlling the bending — it's another question though how developers would implement it.

Design Tokens in Figma
Another Figma plugin you might want to add to your toolkit comes from Lukas Oppermann. If you're tired of the hassle that working with design tokens usually brings along, the Design Token plugin does the job for you: styles and tokens are exported and sent to a GitHub repository and tokens are automatically converted using style dictionary. No need for you to leave Figma. A real timesaver.

Design Systems With Figma
Imagine you're making a change in your project's design system, and it's immediately cascading through your Figma project. The Design System Manager plugin for Figma makes it possible.

The plugin lets you define or update themeable design tokens in one single panel, manage selected layers grouped by style, and populate a design with real text or image content. To bring your project to life, you can programatically access the design tokens from the GraphQL API or you export them in the format of your choice (CSS, Less, Sass, JSON, YAML, Js, Swift, and Android are supported). A smart solution that makes dealing with design systems a lot more practical.
Device Mockups in Figma
The quality of your presentation as a designer is almost as important as the design itself. With over 700 device mock-ups scenes, Mockuuups Studio helps you create mockups for products, visual content, or marketing materials with ease and efficiency. You can watch a thorough walkthrough video on how to use it.

Usually mock-ups only look nicer when a device is displayed in a human's hand, and that's where All hands mockup generator can help. It includes a large and diverse collection of hands of all shades, shapes and sizes. Select a frame, choose a hand and your designs will be imported into the mockup, all within Figma. You can review the full collection of hands as well.

Exporting Figma to HTML, CSS, React
HTML <> Figma allows you to export your Figma designs to an HTML prototype. You can select individual layers, or enter an URL you'd like to import, and the plugin will import actual styles immediately. There's also a Chrome extension that captures a web page and imports it as editable Figma layers. In the background, it generates a page.builder.json file which has all the CSS properties of the current page.

There are some limitations though as not all element types and CSS properties are supported. Also, it's worth keeping in mind that all fonts have to be uploaded to Figma or fallback fonts will be used. Still, the plugin is open-source, has a large community around it, and the creators are actively maintaining it.
Alternatively, there is also an HTML Generator that supports Google Fonts, has dedicated export options and generates HTML, CSS, image assets and SCSS code and Figma To HTML. And if you need something more sophisticated, Anima creates prototypes and converts them to HTML, CSS and React code — without any dependencies. In fact, you can create interactive prototypes, responsive designs and reusable React components out of the box. (The plugin has a free tier, but you will need to sign up for the $31 tier to export the code).
More after jump! Continue reading below ↓
Exporting Figma to Vue.js
If you want to remove some of the friction that turning a Figma prototype into a working application can bring along, Klaus Schaefer's open-source plugin Figma-Low-Code is for you. It lets you use Figma designs directly in Vue.js applications.

This low-code approach does not only reduce the hand-off time between designers and developers as well as the amount of front-end code, but also ensures that the Figma design stays the single source of truth. The idea is that you design the prototype in Figma, then use the plugin to add data and method binding. Once you've done that, you can use your favorite code editor to implement business logic, and — ta-daa! — your application is ready for deployment. Changes you make to the Figma file are automatically propagated to the web app.
Email Templates in Figma
There aren't many people who are very fond of building HTML Emails, but when designing one, we better use some handy little plugins to make the developer's work a little bit easier. In fact, there is a detailed guide on designing emails in Figma that covers the entire workflow of shipping brand new email designs from scratch.

If you are looking for responsive, production-ready HTML emails for Figma, Emailify will give you dozens of configurable content modules, allow you to customize your text, images, styles and auto-layout settings amongst other features, with no other APIs, apps, or websites required.

If you aren't frightened of the idea of HTML Email code being generated for you, Email Templates & Code works with the Marka plugin to actually produce HTML code. You can have customizable emails with designs for newsletters, marketing email and blog-style templates. Also, there are plenty of customizable designs there as well.
Perfect File Structure in Figma
We all know that it can be hard to think of Figma file structure when you're completely absorbed in getting all those little UI details right in the design you're currently working on. However, if you keep file structure in mind right from the very beginning, you can ensure that handoff will be buttery smooth. And you'll save yourself a lot of cleaning up work once the deadline comes closer. Luis Ouriach published a helpful best-practice guide for structuring your frames in Figma — with consistent naming conventions, descriptive components, and consistent spacing.

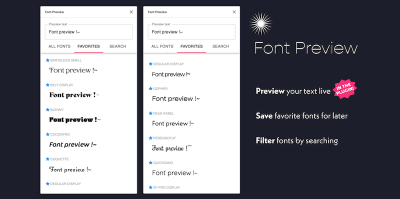
Fonts Preview in Figma
Switching between typefaces manually can be a little bit tiring, so obviously there are Figma helpers for that. Better Font Picker and Font Preview help you select fonts with a preview.

Google Fonts Pairings for Figma
If you use Google Fonts, Google Font Pairings can come in handy, too. You can get started at Figma's Google Fonts page. Each of the fonts comes with a tiny type specimen to get a decent preview of the style and feel of the typefaces used.

Icons Embedding in Figma
Having a wide collection of every possible icon out there in one place is arguably one of the best plugin ideas ever. Figma has plugins that contain icon sets in several styles for any type of design project.
Icons8 provides you with a large collection of consistent icons without having to leave your Figma board. It has a library of 120,000+ icons with over 32 popular design styles, searchable and categorized collection, all available in PNG or SVG.

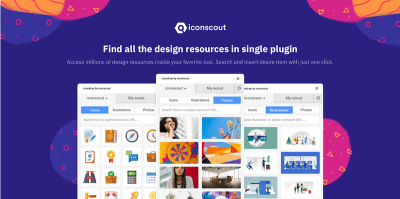
Iconscout allows you to insert millions of high-quality icons, illustrations, and 3D into Figma. In a designer mode, you can pick your favorite designer and photographer and access their resources directly without searching in the entire library.

Illustrations Embedding in Figma
Illustrate with a vector software, then import it into your design, right? You don't have to do it all the time as Figma comes with plenty of illustration plugins.
With Blush, you can create or mix-and-match illustrations customized to your projects. You can also generate random compositions; plus, new illustrations are being added every week. SVGs and high-resolution images are available on a paid plan.

For lovely icons and illustrations, take a closer look at the Free Popular Illustration library, which includes high quality free illustrations released under a Creative Commons license.

If you want to add a human illustration to your website, Humaaans provides you with already pre-made illustrations of funky and hip people. You can browse from a gallery or search for a specific niche or category.

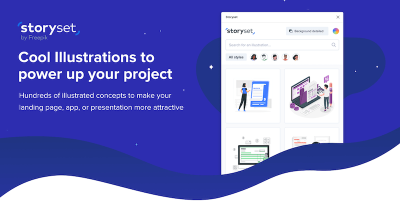
Additionally, you can use Storyset with 100s of illustrated concepts available as off-the-shelf illustrations. You can also edit the styles, colors, and background. Plus, you can also animate the illustrations.

Copy-Paste And Sync Google Sheets in Figma
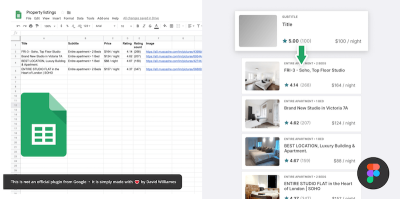
Quite often, copy-pasting data from Google Docs into Figma is quite time-consuming and frustrating. Google Sheet is a handy plugin that speeds up the import of your Google Sheets to Figma. Once you install it, you can fetch and sync data from your Google Sheets. There is also a documentation with all the fine details on how to set up a proper sheet structure and how Figma layers should be named to avoid extra work — as well as some examples for you to get started.

Interactive Components And Variants in Figma
A few weeks ago, Figma launched a beta version of their Interactive Components feature that allows you to create interactive elements that automatically switch between variants (a button changing from hover to a pressed state, for example). What might seem like a little detail, turns out to reduce the amount of frames and connections you usually need to prototype input fields like checkboxes or toggles tremendously.

To dive in deeper into the new feature, Steve Ruiz summarized what it is capable of and what can be achieved with it if you think outside the box (a Minesweeper or Battleship game running in Figma, anyone?). Another great read: Rodrigo Osornio explored the advantages and possibilities which Interactive Components brings along for micro interactions such as input fields, loaders, different kinds of buttons, dropdowns, and subscribe components.
Speaking of components: Luke Cardoni shows how he managed to create a single, content-adaptable, fully customizable, and easily maintainable component with 3,360 variants that serves every possible combination of settings for text input. A mammoth project that illustrates the benefits of Figma's Variants feature.
Layout Grid in Figma
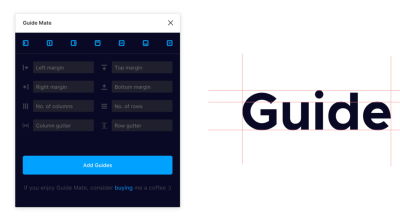
We often rely on grids to create design systems where every single interface component is properly aligned. So it shouldn't come as a big surprise that there is no shortage in layout grid plugins for Figma. Grids Generator allows you to apply a family of various grid style configurations to layouts. Guide Mate is slightly more flexible: it provides shortcuts for commonly used grids and a way to add a custom grid should you need it.

Once you have a grid in place, you might want to snap your components to it. Snap to Grid not only creates a custom grid, but also arranges elements on the grid by organizing each object automatically. When the plugin is running, the canvas elements will snap to the grid when moving and scaling. Andreslav Koslov shows how this plugin works in a 3-min video. You can also use keyboard shortcuts Alt + Cmd + P to snap all objects to grid when Figma is online.

Maps Embedding in Figma
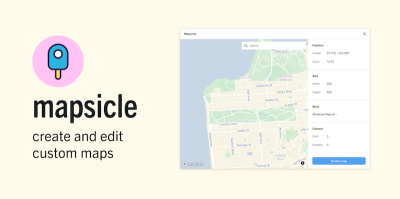
Downloading maps for your project does not have to be a long process because Mapsicle by Chris Arvin can help you to easily insert maps into your Figma designs. The plugin allows you to set your map to a particular location, latitude and longitude which you want for your designs, and voilà, it adds just the right snapshot into your design.

However, if you needed a SVG map of a particular country or region for your design, the Vector Maps Plugin can turn out to be very helpful. You can literally browse for countries or regions and insert them directly into your Figma design with single click. The maps can also be downloaded as SVG or PDF via https://vector.mapcraft.biz/constructor/.
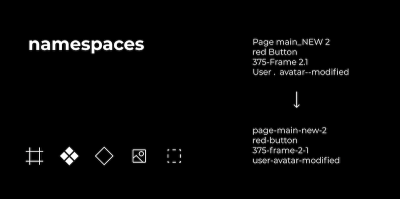
Name Conventions in Figma
We've all been there: When you're in a rush, naming conventions are a detail that often doesn't get the attention it deserves. And before you notice it, you end up with a mess of different formatting styles for your page, frame, component, and layer names.

The Namespaces plugin puts an end to the chaos and neatly names your assets following a scheme that makes sense. Also great to unify different naming conventions when working on a shared file together with others.
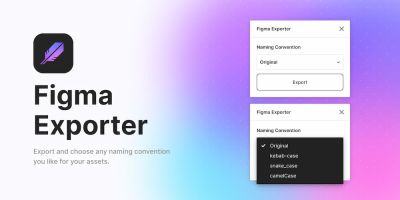
Of course we all want to be well-organized, but sometimes we might be just a little bit distracting when naming our frames. That's when Figma Exporter can help. It lets you select the naming convention you want for your exported files: kebab-case, snake_case or camelCase. The rest will be done automatically!

Notepad for Quick Notes in Figma
If you ever wanted to have a dedicated space in Figma to take notes, ideas and comments while working, Notepad by Dustin Mierau is probably what you were looking for. Notes are automatically saved with your documents and are available to other editors. In a way, you can use Notepad as a shared space for documenting your project with your team. As a side note, you need to reopen Notes to see changes made by other editors if you are working collaboratively.

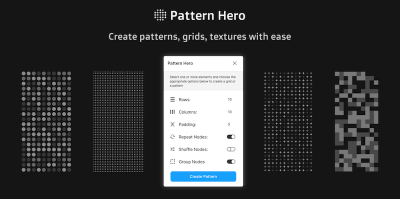
Patterns In Your Figma Designs
Everything is slightly better with patterns! While creating basic patterns is usually quite straightforward, creating custom patterns might be a tricky and intense process, and that's where Figma's patterns plug-ins save the day.
The Pattern Hero plugin makes inserts your custom elements into a grid and repeats them to form a pattern. You can repeat or shuffle the patterns, create instances and also work with several templates. If you need to make a pattern, this is a good option to use.

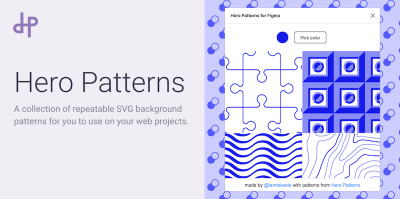
Alternatively, Hero Patterns is a collection of SVG background patterns. To create a unique set for yourself, you can mix and match different patterns to come up with a desirable pattern.

There are way more patterns plugins in Figma, so you can get anything from confetti patterns to trippy generated graphics and geometric shapes.
If you need to set up some sort of a dot grid pattern in your mock-up, Dot Grid will automate the task for you. With the tool, you can easily generate beautiful dot grids to serve as guides throughout your design process on Figma with customizable grid width, grid height, dot size, gap, and dot colors.

Photos Embedding in Figma
You don't have to leave Figma to get custom photographic assets for your project. Of course, Unsplash is everyone's go-to page for high-res images and now it is a plugin on Figma.

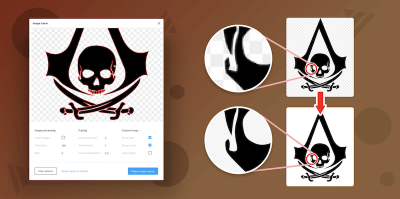
Remove Backgrounds in Figma
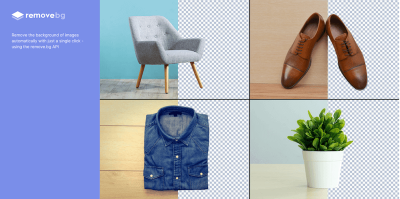
Remove backgrounds allows you to pretty much do just that: remove backgrounds of images easily. No need to manually edit the background of images before adding them to your design. A caveat: you will need a remove.bg account to use the plugin.

Responsive Design And Testing in Figma
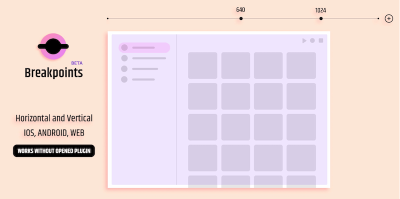
Not many people resize boxes for living, but as designers, that's pretty much what we have to do every now and again. In Figma, Breakpoints is one of the many plugins for testing responsive design. It provides a resizable instance of a frame, and works without the plugin window — so everyone on your team can explore the responsive behavior of the frame without having the plugin installed.

Alternatively, you can also use Responsify, which allows you to select any frame and set custom device sizes, so you can preview what the website or app will look in that particular view. Responsive is similar, and it allows you to test specific edge cases of your responsive layout by clicking on the input frames in the plugin. Nothing groundbreaking, but handy!

Reverse The Order Of Layers
Automating small, tedious actions is always a good thing to save you precious time and stay focused on what really matters. When it comes to reversing the order of multiple layers, the Reverse Layer Order plugin could become your new best friend. Just as its name implies, it will reverse the order of two or more layers within the same parent. All you need to do is select them and run the plugin.

Shapes And SVG in Figma
Creating basic shapes is easy. However, creating complex shapes might take valuable time that you can't really afford to lose when working on a project. Figma's plugins all around shapes and SVG can make your work easier, with a variety of shapes to choose from.
Blobs helps you improve the aesthetics of your design. With blobs, you can create and add organic shapes into your Figma designs using two parameters: complexity and contrast. You can also control how unique a shape is as well as the number of points it has.

Need waves? The Get Waves plugin helps you generate SVG wave patterns for your designs. It can be quite useful when working with charts, graphs or designs with crests and troughs. You just have to choose a curve, adjust the complexity and randomize.

If you are trying to create a wave and curve pattern for your design, the Wave & Curve plugin by Andreslav Kozlov can help you generate waves in various patterns. You can also choose the direction of the waves either Top and Bottom, Top, or Bottom.

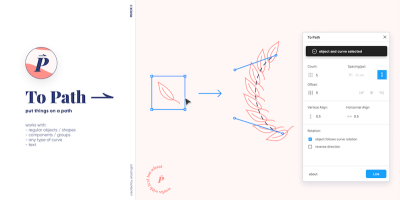
Finally, To Path helps you put things on a path and can work with texts, shapes, objects, and components. To curve text around a path (a circle, for example), you can install the plugin, then remove circle opacity, select text, and circle, and then use the plugin to link both objects and watch the magic happen.

Some other features of the plugin include repeating shapes along any path, editing the original shape or text and reflecting changes in real-time (while the plugin is open), and editing the path afterwards, and again, watch the linked objects change.
Turn Your Designs Into A Slide Deck
So you have a Figma design that you want to present to a client, your boss, or your team? Pitchdeck is here to help you do just that. The plugin turns your design into animated slide decks or, if you prefer, exports it for PowerPoint, Keynote, or Google. PDF export is also supported, as well as a number of handy features like webcam overlay, video embeds, speaker notes, and more. It's even possible to record your presentation as a video with microphone audio.

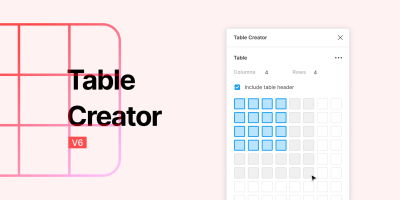
Table Generator in Figma
Although designing data tables can be quite time-consuming, the Table Generator plugin makes this easier by helping you automate dealing with tabular data. All you need for table generation is to copy and paste the data (currently in CSV format).

Alternatively, you can also use Table-Paste to paste data from an Excel spreadsheets into styled table rows, or Table-Creator to create resizabled custom-styled tables. A little bonus: you can also update all tables anytime your design changes.
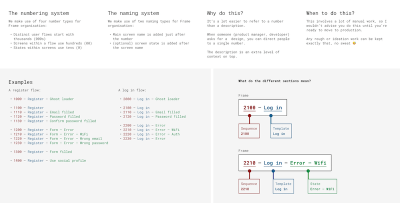
Templates For Wayfinding in Figma
First, there's only one person on the Figma project board, then another one joins in, and soon you'll see the cursors of designers, developers, project managers, content designers, researchers, and many others spread across the screen. You've probably experienced this scenario before. But did all of these people actually find the information they needed? Did they have to dig around or was it easily discoverable?

The team at Shopify took these questions as an occasion to rethink the structure of their Figma playground and ensure it meets the diverse needs of teams across the company. Apart from sharing the process in an article, they distilled their findings into a project index template that you can download and use right away. A handy little helper to give everyone involved in your project the context they need, when they need it.
Text Replacement in Figma
Sometimes you're in a situation where you need to replace a piece of text in your Figma mockup. No big deal — well, unless that piece of text appears in multiple instances across the design. A fantastic little time-saver for those occasions is Content Buddy.

Instead of having to look up all instances, components, frames, and groups one by one and changing the text manually, Content Buddy does the heavy lifting for you: It provides you with a list of each unique text content in your design so that you only need to select the items you want to replace and enter the new replacement text — once.
Tracing Images in Figma
Convert any white and black bitmap images to vectors using the Image Tracer plugin. This plugin saves you the time you'd manually trace with the pen tool or use Illustrator to convert to vectors. On running the plugin, you will see a console on the window with options to help you make edits to your taste.

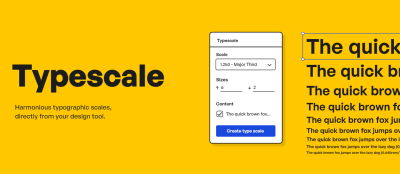
Typographic Scale in Figma
You've been there before. You need to look up the right values for a typographic scale of your design, but you don't have them at hand? Marvin Bruns' Typescales and Scaale allow you to generate harmonious, responsive typographic scales, based on your choice of ratio — without leaving Figma. As always, you start with a base-value, font-size increments and decrements from that size, and a multiplier.

Ah, you need to be able to set a custom scale, too? Sam Smith's Typescale does that for you (yep, it's a different plugin with a similar name). Also, Textyles generates text styles with a font preview, and if you need to generate vertical rhythm by using a modular type scale, grid, and auto-layout, Heading-Helper has got your back, too.
Finally, Font Scale is helpful when you want to keep the proportions between your body text and headings the same, whether it's on-screen or paper. Jeremy Church's Type-Scale is an inspiration for this plugin.

Upload Images From Mobile in Figma
We all have been in the situation before where you need to place something on Figma, perhaps just as a sketch or brainstorming session, so you would take a picture, send it to yourself via email, and then paste it in.

With Mobile upload it's no longer necessary. With the plugin, you can take a picture with your phone upload it directly to Figma. This is quite useful for notebook sketches and brainstorming sessions.
Utility Plugins in Figma
Have you ever lost resolution when bringing a large image into Figma? Or been frustrated at not being able to input a spacing value for your layers? Or maybe you've been unable to resize a frame independently of its contents? Yuan Qing Lim, product designer at Shopify, developed nine useful plugins that solve issues like these.

With the plugins, you can move layers with pixel precision, reisze frames without also resizing their contents, copy a component, insert unblurred large images (beyond the 4096 pixels limitation) and make quick and precise selections.
And if you need a bit more guidance or inspiration, Louis Ouriach has created a best practice advice on how to structure frames in your files to ensure handoff is as smooth as butter.
Wireframing and Prototyping in Figma
When you are just planning your design, it might come in handy to use wireframing tools to just get a sense of what you are going to design in the first place.
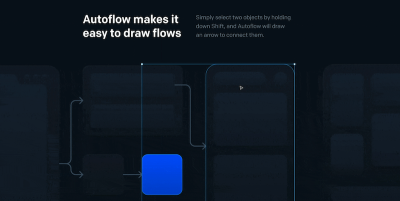
For wireframing in Figma, no conversation will escape the mention of AutoFlow. The plugin allows you to select objects and it will automatically draw an arrow to connect them. A great little helper to display and explain ideas!

Wireframe provides a large set of wireframes, for user flow, prototypes and basic structures. The wireframe components are divided into categories. All files are SVGs, so you can easily edit them for your needs.

However, sometimes after creating a design, you might want to go back to the wireframe to iterate a bit more, or perhaps create a slightly different flow for your design. Wire Box can be useful for these situtions. It converts your designs from high-fidelity mock-ups to low-fidelity mock-ups, so you can then focus on the overall architecture rather than the fine details of the UI.

Finally, you can also use oblique for creating quick shadows, 3D depth and visual perspective, and Wireframer Figma plugin to generate placeholder text for wireframes with just one click.
Conclusion
In this article, we explored a myriad of Figma tools, plugins and resources that you can use to make your design process easier. There is still a lot that we have not covered but you can explore them on the Figma community here or share your favorite ones in the comments below!
Further Resources
- Free Figma Resources, Tools and Templates
- Speed Up Workflow With Figma Plugins
- Community recommendations for Figma Plugins
Other Smashing Guides
Wow, you've made it so far! Well, if you are looking for similar posts, please check other round-ups we've published earlier:
- Front-end Boilerplates
- CSS Auditing Tools
- CSS Generators
- Accessible Front-end Components
- VS Code Extensions
And if that's not enough, you can always subscribe to our newsletter so you don't miss the next ones. Thanks for being… smashing, of course! ;-)
![]() (vf, yk, il, cm)
(vf, yk, il, cm)
how to use figma to design an app
Source: https://www.smashingmagazine.com/2021/08/figma-tools-plugins-resources/
Posted by: galvanlaideard.blogspot.com

0 Response to "how to use figma to design an app"
Post a Comment